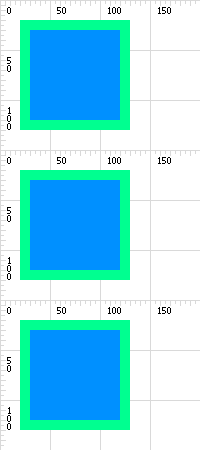
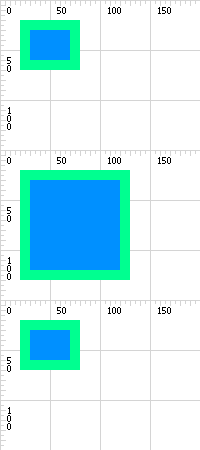
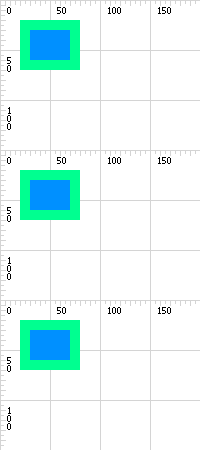
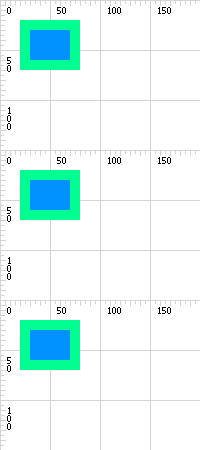
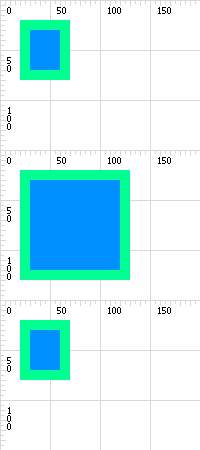
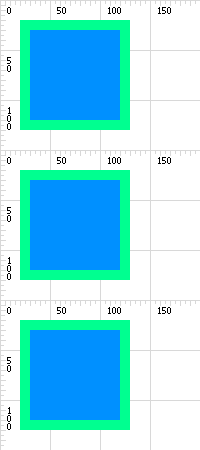
Обработка padding различными броузерами при различных DOCTYPE
CSS
div.one
{
position:absolute;
left:20px;
top:20px;
border:10px solid #00ff90;
padding:20px;
margin:0px;
width:50px;
height:50px;
background-color:#0090ff;
float:left;
}
div.inner
{
background-color:#0000ff
}
HTML
<div class=one> <div class=inner> </div> </div>
DOCTYPE
- Не указано
- HTML 4.01 Strict: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
- HTML 4.01 Transitional: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
| Firefox 2.0 | Internet Explorer 6.0 |
|---|---|
 |
 |
| Internet Explorer 5.0 | Internet Explorer 5.5 |
 |
 |
| Opera 8.0 | Opera 9.10 |
 |
 |
09.03.2007
